heypster SDK
Le moyen le plus rapide et le plus simple d'intégrer toute l'expérience heypster-gif dans vos applications est d'utiliser nos SDK. Pensés pour les développeurs et les concepteurs de produits, nos SDK offrent des solutions complètes pour tout ce qui concerne les GIF.
Plus besoin de configurations d'API fastidieuses ou de wrappers complexes. Nos SDK sont prêts à l'emploi, avec des modèles d'interface utilisateur personnalisables.
Avec des milliers de GIF de haute qualité disponibles dans différents formats (MP4 H.265, MP4 H.264, GIF HQ, GIF mini). heypster-gif est l'expert des GIF respectueux de la vie privée. Car nos solutions logiciels ne collectent aucune donnée sur vos utilisateurs.
Nous sommes ravis de vous offrir nos outils de pointe pour que vos utilisateurs puissent bénéficier de la meilleure expérience possible avec les GIF, le tout avec seulement quelques lignes de code.
Voici ce que nos SDK offrent :

heypster SDK pour iOS
Le SDK heypster vous permet d'ajouter facilement un sélecteur de GIF directement dans votre application iOS. Il vous aide également à créer votre propre présentation en vous fournissant des composants essentiels et la logique du contrôleur.
Exigences
- iOS 16.0 ou version ultérieure
- watchOS 9.0 ou version ultérieure
- visionOS 1.0 ou version ultérieure
- macOS 11 ou version ultérieure
Fonctionnalités
Fonctionnalités - HeypsterView
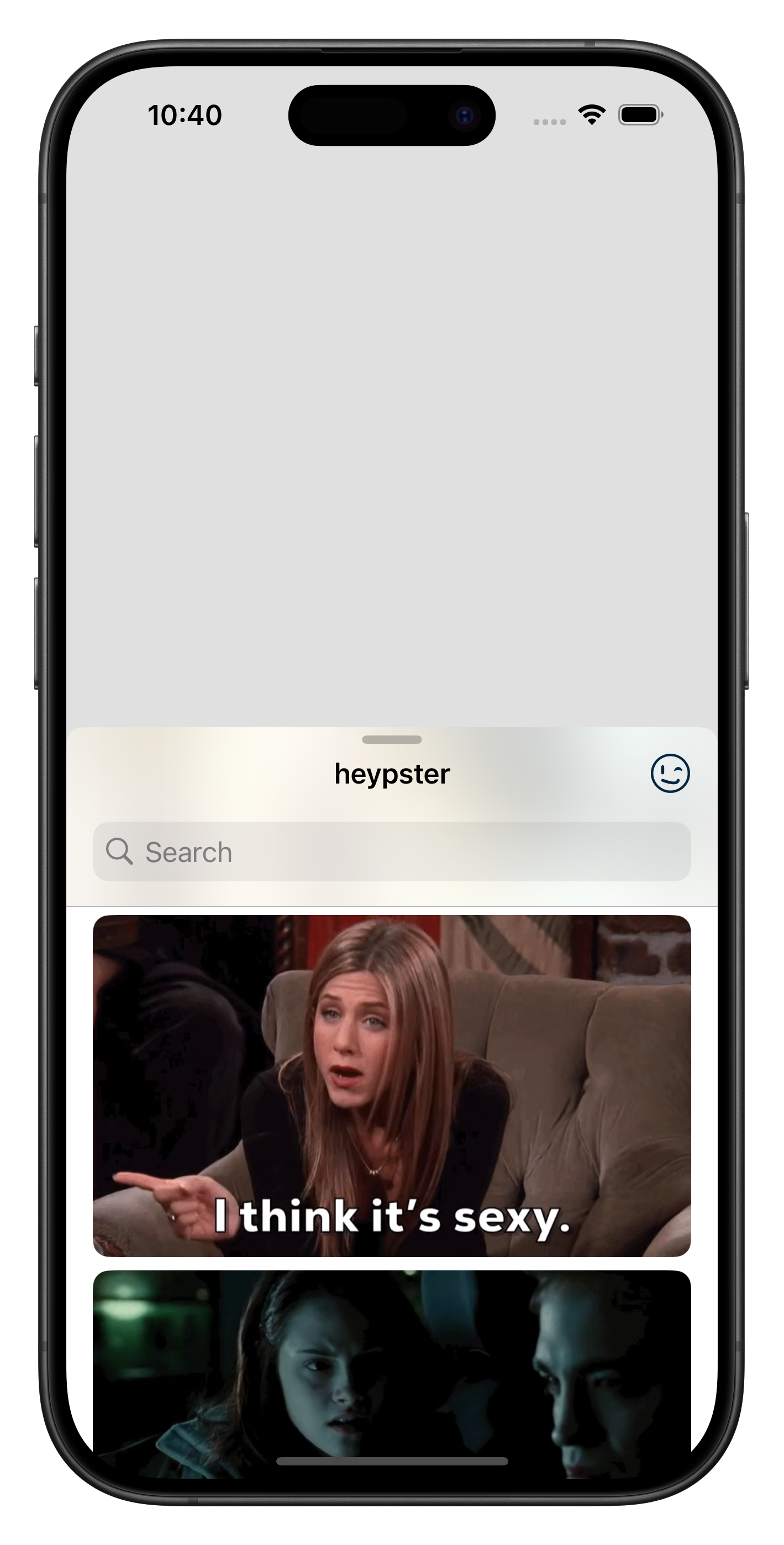
Le chemin le plus simple et recommandé pour ajouter la fonctionnalité GIF à votre application est d'utiliser HeypsterView. Un sélecteur de GIF qui peut être facilement présenté dans une feuille de système standard. Le sélecteur affiche les GIF du jour, permet de rechercher et de trouver des GIFs par émotions.
HeypsterView est uniquement pris en charge sur iOS et visionOS.

Fonctionnalités - Composants personnalisés
Le SDK heypster fournit les mêmes composants d'interface utilisateur et la logique du contrôleur que nous utilisons dans nos applications, qu'il s'agisse de l'Apple Watch ou du puissant Vision Pro. Si vous avez besoin de plus de configurations ou si vous souhaitez intégrer heypster encore plus profondément dans votre interface utilisateur, vous pouvez utiliser nos composants fournis et assembler votre propre interface utilisateur entièrement personnalisée autour du service et du contenu heypster.
Installation (SPM)
Le SDK heypster nécessite une clé pour authentifier votre application à notre service. Pour demander une clé, contactez-nous à contact@heypster.com.
Ensuite, ajoutez un nouveau paquet Swift à votre application en liant ce dépôt. (https://gitlab.com/heypster/heypster-sdk).
Application Démo
Le SDK heypster est fourni avec une application démo qui montre à quel point il est facile de commencer. Pour l'essayer sur un appareil ou un simulateur :
- Téléchargez ou clonez ce dépôt.
- Ouvrez HeypsterSDK.xcworkspace.
- Définissez votre propre équipe si nécessaire.
- Sélectionnez la cible Démo, compilez et exécutez sur la destination de votre choix.
Utilisation
Les étapes suivantes représentent le code minimum requis pour faire fonctionner heypster dans votre application. Vous pouvez toujours vous référer à l'application démo pour une implémentation fonctionnelle.
1. Initialisation
Pour utiliser le SDK heypster, vous devez l'initialiser au lancement de votre application en fournissant votre clé API.
import SwiftUI
import HeypsterSDK
@main
struct DemoApp: App {
var body: some Scene {
WindowGroup {
DemoView()
}
}
init() {
HeypsterClient.initialize(configuration: .init(secret: "YOUR_APP_SECRET", id: "YOUR_APP_ID"))
}
}Dans une application UIKit, vous devrez appeler cette méthode à l'intérieur de AppDelegate.didFinishLaunching.
2. Présentation de HeypsterView - Swift
Il vous suffit de fournir une instance de HeypsterView à un modificateur de feuille SwiftUI et de demander sa présentation.
HeypsterView enverra le GIF sélectionné au callback que vous fournirez. Vous pourrez ensuite accéder à ce HeypsterGIF et trouver une URL vers l'emplacement temporaire où il est stocké dans le système de fichiers pour extraire ses données et les utiliser à votre guise. Cette URL est stockée dans la propriété transferable de HeypsterGIF, et comme son nom l'indique, il s'agit d'un type conforme à Transferable, ce qui pourrait s'avérer utile si vous devez un jour envoyer le GIF en utilisant les fonctionnalités de partage du système.
import SwiftUI
import HeypsterSDK
struct DemoView: View {
@State private var showGifs = false
var body: some View {
Button {
showGifs = true
} label: {
Text("Show HeypsterView")
}
// Use a standard SwiftUI sheet to present HeypsterView.
.sheet(isPresented: $showGifs) {
HeypsterView { gif in
// Access the GIF your user selected within this callback.
}
}
}
}3. Affichage d'un GIF dans votre interface utilisateur
Utilisez un GIFView avec le résultat de la sélection de l'utilisateur pour afficher facilement un GIF heypster fonctionnant dans votre application.
// Use GIFView to easily present a GIF within your UI.
GIFView(gif: result.gif)
.id(result)heypster SDK for Android
heypster SDK vous permet d'ajouter facilement un sélecteur GIF directement dans votre application Android. Il vous aide également à créer votre propre présentation, en vous fournissant les composants essentiels et la logique du contrôleur.
Pré-requis
Android 7.0 - API Level 24 minimum
Installation - AAR
Pour des raisons de sécurité et de confidentialité des données, nous distribuons le SDK Android Heypster uniquement via un module AAR que vous pouvez intégrer à votre projet Android.
Ajouter la dépendance à votre projet Gradle.
implementation("com.google.android.material:material:1.12.0")
implementation("com.google.code.gson:gson:2.10.1")
implementation(files("libs/HeypsterSDK_1.0.0.aar"))Obtenir une clé d'API
heypster SDK nécessite une clé pour authentifier votre application auprès de notre service. Pour demander une clé, contactez-nous.
HeypsterClient.initialize("** YOUR API KEY **")HeypsterView and GifView - Utilisation
Le chemin le plus simple et recommandé pour ajouter la fonctionnalité GIF à votre application consiste à utiliser HeypsterView. Il s'agit d'un BottomSheetDialogFragment qui peut être facilement présenté dans un FragmentActivity standard.
HeypsterView affiche les Gifs du jour par défaut et permet de rechercher et de trouver des Gifs par émotions.
Après sélection du GIF, il est possible de l'afficher avec un GifView :
val gifView = findViewById<GifView>(R.id.gifView)
val button = findViewById<Button>(R.id.button)
button.setOnClickListener{
HeypsterView {
gifView.loadGif(it) }.show(supportFragmentManager)
}
}XML
<com.heypster.sdk.views.GifView
android:id="@+id/gifView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="32dp" />heypster SDK for Web
heypster-gif propose un SDK Web en vanilla-js pour utiliser les GIF de sa plateforme directement sur son site internet. Cette section présente les étapes nécessaires à l’utilisation de ce SDK.
Obtenir une clé
Pour fonctionner, notre SDK nécessite une clé d'utilisateur. Pour l'obtenir, il vous suffit d'envoyer un e-mai à contact@heypster.com. Une fois obtenue, conservez cette clé bien précieusement, elle sera nécessaire durant toute l'uilisation du SDK.
Installation
Installez simplement le package au sein de votre application web grâce à npm :
npm install heypster-gifInitialisation du package
Importer le fichier index.js du package heypster-gif.
import HeypsterGifSDK from './node_modules/heypster-gif/index.js'; La première chose consiste à créer une instance de notre SDK par la class HeypsterGifSDK. Le constructeur de cette classe prend deux paramètres :
- apiKey : Obligatoire. Correspond à la clé d’API qui vous a été allouée.
- initialize : Facultatif. Valeur par défaut : false.
- language : Facultatif. Valeur par défaut : fr.
- position: Facultatif. Valeur par défaut : top. Autre valeur possible : bottom
- interface: Facultatif. Valeur par défaut : v1. Autre valeur possible : v2, v3
- external: Exclusivité abonnement MAX. { provider: 'giphy' ou 'tenor', key: 'clé API du service utilisé' }.
let heypsterSDK = new HeypsterGifSDK('APIkey', true, 'fr', 'top', 'v1', { provider: null, key: null })Les recherches par mots clés, tags, sont toujours effectuées en anglais. Il est possible d'ajouter une deuxième langue grâce à l'attribut language. Par défaut cet attribut est défini à fr. Vous pouvez modifier cette valeur en vous basant sur le tableau ci-dessous :
Le numéro d'interface détermine l'apparence et les fonctionnalités du SDK. Dans l'interface 1, seules une liste de catégories et une barre de recherche sont disponibles. En revanche, l'interface 2 propose une expérience enrichie, avec une recherche par emojis, par tags, et un flux de suggestions mis à jour quotidiennement en remplacement des catégories. Enfin, l'interface 3 vous permet d'afficher les GIFs des services de Giphy ou Tenor en supplément des GIFs Heypster.
| Code | Langue |
|---|---|
| en | Anglais |
| fr | Français |
| de | Allemand |
| da | Danois |
| nl | Néerlandais |
| sv | Suédois |
| it | Italien |
| es | Espagnol |
| pt | Portugais |
| no | Norvégien |
| fi | Finnois |
| ko | Coréen |
| ar | Arabe |
| ca | Catalan |
| hr | Croate |
| cs | Tchèque |
| el | Grec |
| he | Hébreu |
| hi | Hindi |
| hu | Hongrois |
| id | Indonésien |
| ja | Japonais |
| ms | Malais |
| pl | Polonais |
| ro | Roumain |
| ru | Russe |
| zh | Chinois simplifié |
| zh-TW | Chinois traditionnel |
| tr | Turc |
| uk | Ukrainien |
| sk | Slovaque |
| th | Thaï |
| vi | Vietnamien |
| et | Estonien |
| br | Breton |
| ga | Irlandais |
| lv | Letton |
| lt | Lituanien |
| mt | Maltais |
| sl | Slovène |
| bg | Bulgare |
| sr | Serbe |
Utilisation
Si initialize est renseigné à true, cela va charger le composant du SDK dès le chargement de la page Web. Il sera donc inutile de l’initialiser manuellement.
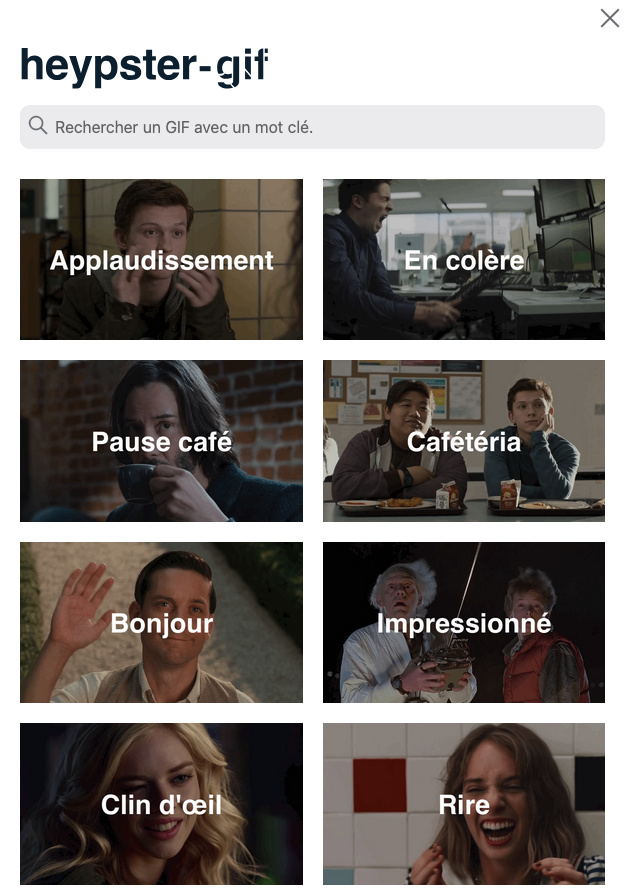
Il vous suffira de créer un bouton qui, au clic, appellera la méthode togglePopup() du SDK pour ouvrir la fenêtre présentant les catégories, les GIFs ainsi que la barre de recherche.
let heypsterSDK = new HeypsterGifSDK('APIkey', true, 'fr', 'top', 'v1');
document.querySelector('#gif_button').addEventListener('click', e => {
heypsterSDK.togglePopup();
});Si le paramètre initialize n’est pas renseigné ou renseigné à false, le composant ne sera pas chargé au lancement de la page. Il conviendra donc de le charger au clic sur le bouton que vous créerez.
let heypsterSDK = new HeypsterGifSDK('APIkey', true, 'fr', 'top', 'v1');
document.querySelector('#gif_button').addEventListener('click', e => {
if(!heypsterSDK.popupElement){
heypsterSDK = heypsterSDK.initialize();
}
heypsterSDK.togglePopup();
});Cette méthode présente l’avantage de ne pas dégrader la vitesse de chargement de votre page web bien que le premier rendu du composant puisse nécessiter un chargement.
Interface et récupération
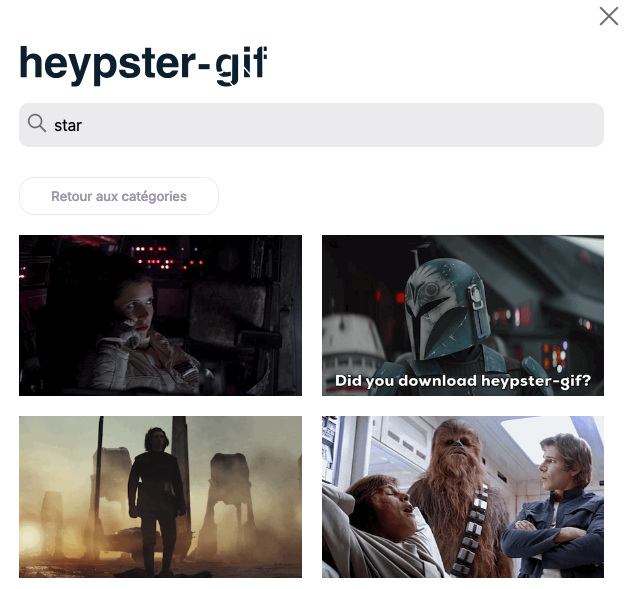
À partir de l'interface générée, l’utilisateur pourra chercher des GIF par mots clés ou catégories. Une fois la recherche effectuée, le composant affichera l’ensemble des résultats comme ci-dessous :

Un événement personnalisé, nommé heypsterGifClicked, est déclenché et exposé à l'objet window à chaque clic sur un GIF. Voici un exemple simple en vanilla js pour détecter cet événement :
window.addEventListener('heypsterGifClicked', (event) => {
// Accéder aux informations des GIFs
const { gifMini, h264 } = event.detail;
});- gifMini : Adresse du gif mini au format gif
- h264 : Adresse du gif au format mp4 avec le codec h264
Nous recommandons de stocker les fichiers GIF en interne pour garantir leur disponibilité, assurant ainsi une expérience utilisateur fluide et fiable. Toutefois, il est également possible d'utiliser simplement les liens des GIF pour une intégration facile sans stockage interne.
Demandes de fonctionnalités
Nous nous engageons à rendre heypster aussi facile à intégrer que possible. Si vous avez besoin de quelque chose de spécifique à ce SDK qui n'est pas encore disponible, n'hésitez pas à soumettre un problème ou à nous contacter.
CONTACT@HEYPSTER.COM