heypster SDK
The fastest and easiest way to integrate the entire heypster-gif experience into your applications is by using our SDKs. Designed for developers and product designers, our SDKs offer comprehensive solutions for everything GIF-related.
No more tedious API configurations or complex wrappers. Our SDKs are ready to use, with customizable user interface templates.
With thousands of high-quality GIFs available in different formats (MP4 H.265, MP4 H.264, GIF HQ, GIF mini), heypster-gif is the privacy-respecting GIF expert. Our software solutions do not collect any data about your users.
We are excited to offer you our cutting-edge tools so that your users can enjoy the best possible experience with GIFs, all with just a few lines of code.
Here’s what our SDKs offer:

heypster SDK for iOS
heypster SDK allows you to easily add a GIF selector right into your iOS app. It also helps you build your own presentation, providing you with essential components and controller logic.
Requirements
- iOS 16.0 or later
- watchOS 9.0 or later
- visionOS 1.0 or later
- macOS 11 or later
Features
Features - HeypsterView
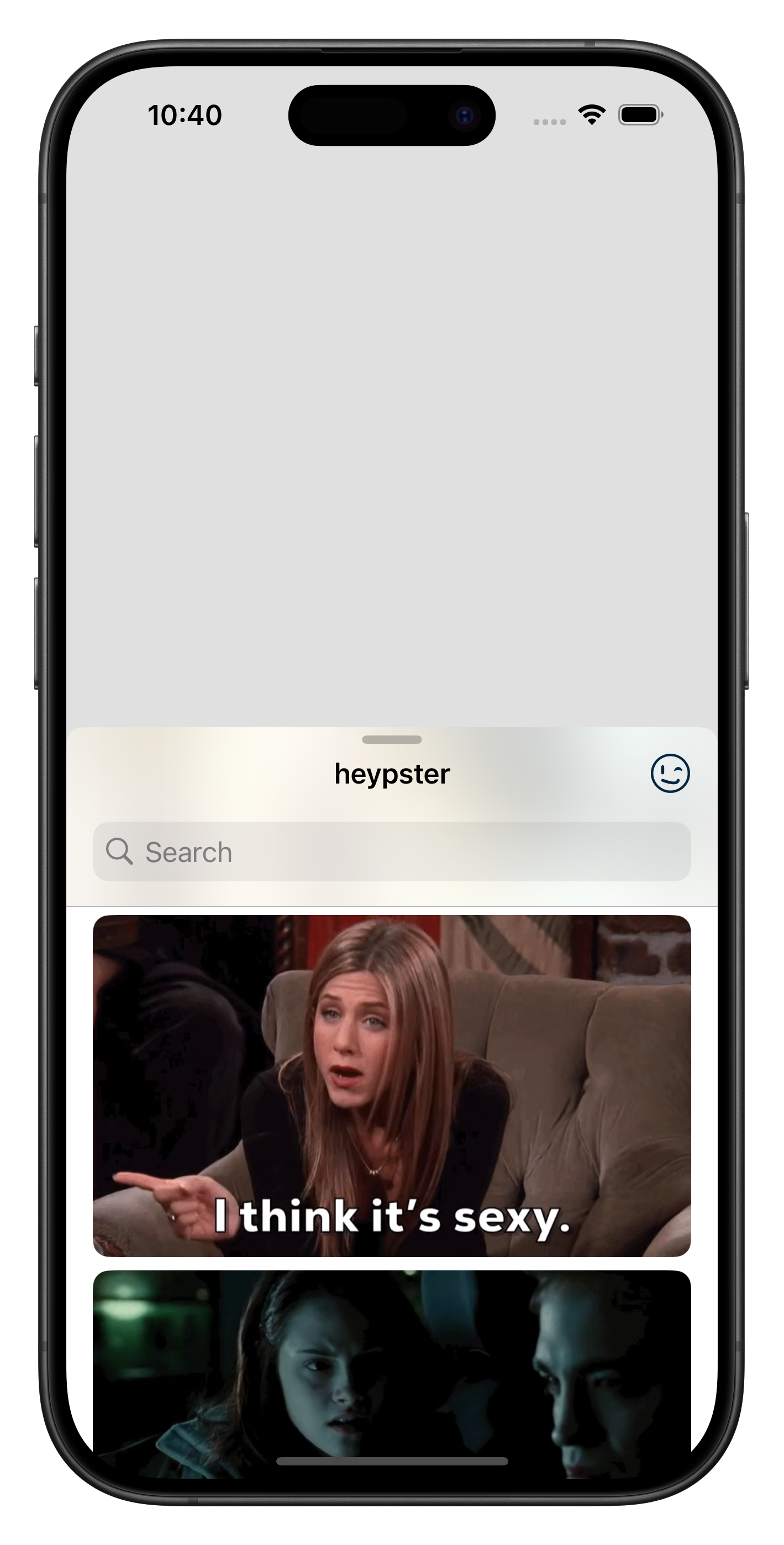
The easiest and recommended path to add GIF capability to your app is to use HeypsterView. A GIF picker that can be easily presented inside a standard system sheet. The picker showcases GIFs of the day, allows search and finding GIFs by emotions.
HeypsterView is only supported on iOS and visionOS.

Features - Custom components
heypster SDK provides the same UI components and controller logic that we use in our apps. From the Apple Watch to the powerful Vision Pro. If you need more configuration or you want to integrate heypster even more deeply into your UI, you can use our provided components and assemble your own fully custom UI around heypster service and content.
Installation (SPM)
heypster SDK requires a key to authenticate your app with our service. To request a key, contact us at contact@heypster.com.
Then, add a new Swift Package to your app by linking this repo (https://gitlab.com/heypster/heypster-sdk).
Demo App
heypster SDK comes with a demo app showcasing how easy it is to get started. To try it on a device or simulator:
- Download or clone this repository.
- Open HeypsterSDK.xcworkspace
- Set your own team if necessary.
- Select the Demo target, build and run on the destination of your choice.
Usage
The following steps are the minimum code required to get heypster running in your app. You can always refer to the Demo App for a working implementation.
1. Initialization
In order to use heypster SDK, you have to initialize it at the launch of your app by providing your API key.
import SwiftUI
import HeypsterSDK
@main
struct DemoApp: App {
var body: some Scene {
WindowGroup {
DemoView()
}
}
init() {
HeypsterClient.initialize(configuration: .init(secret: "YOUR_APP_SECRET", id: "YOUR_APP_ID"))
}
}In a UIKit app, you will have to call this method inside AppDelegate.didFinishLaunching.
2. Presenting HeypsterView - Swift
Simply provide an instance of HeypsterView to a SwiftUI sheet modifier and request its presentation.
HeypsterView will send the selected GIF to the callback you will provide. You can then access this HeypsterGIF and find an URL to the temporary location where it is stored in the file system to extract its data and use it as you like. This URL is stored inside the transferable property of HeypsterGIF, and as the name suggests, it is a Transferable conforming type. Which could prove handy if you ever need to send the GIF using the system's sharing features.
import SwiftUI
import HeypsterSDK
struct DemoView: View {
@State private var showGifs = false
var body: some View {
Button {
showGifs = true
} label: {
Text("Show HeypsterView")
}
// Use a standard SwiftUI sheet to present HeypsterView.
.sheet(isPresented: $showGifs) {
HeypsterView { gif in
// Access the GIF your user selected within this callback.
}
}
}
}3. Displaying a GIF in your UI
Use a GIFView with the result of the user's selection to easily show a heypster GIF running in your app.
// Use GIFView to easily present a GIF within your UI.
GIFView(gif: result.gif)
.id(result)heypster SDK for Android
heypster SDK allows you to easily add a GIF picker directly into your Android application. It also helps you create your own presentation by providing essential components and controller logic.
Prerequisites
Android 7.0 - API Level 24 minimum
Installation - AAR
For security and data privacy reasons, we distribute the Heypster Android SDK only via an AAR module that you can integrate into your Android project.
Add the dependency to your Gradle project.
implementation("com.google.android.material:material:1.12.0")
implementation("com.google.code.gson:gson:2.10.1")
implementation(files("libs/HeypsterSDK_1.0.0.aar"))Obtain an API key
heypster SDK requires a key to authenticate your application with our service. To request a key, contact us.
HeypsterClient.initialize("** YOUR API KEY **")HeypsterView and GifView - Usage
The simplest and recommended path to adding GIF functionality to your application is by using HeypsterView. It is a BottomSheetDialogFragment that can be easily presented in a standard FragmentActivity.
HeypsterView displays the Gifs of the day by default and allows searching and finding Gifs by emotions.
After selecting a GIF, it can be displayed using a GifView:
val gifView = findViewById<GifView>(R.id.gifView)
val button = findViewById<Button>(R.id.button)
button.setOnClickListener{
HeypsterView {
gifView.loadGif(it) }.show(supportFragmentManager)
}
}XML
<com.heypster.sdk.views.GifView
android:id="@+id/gifView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="32dp" />heypster SDK for Web
heypster-gif offers a vanilla-js Web SDK to use GIFs from its platform directly on your website. This section outlines the steps needed to use this SDK.
Obtain a key
To function, our SDK requires a user key. To obtain it, simply send an email to contact@heypster.com. Once obtained, keep this key safe as it will be required throughout the SDK usage.
Installation
Simply install the package within your web application via npm:
npm install heypster-gifPackage Initialization
Import the index.js file from the heypster-gif package.
import HeypsterGifSDK from './node_modules/heypster-gif/index.js'; The first step is to create an instance of our SDK using the HeypsterGifSDK class. The constructor of this class takes two parameters:
- apiKey: Mandatory. Corresponds to the API key assigned to you.
- initialize: Optional. Default value: false
- language: Optional. Default value: fr.
- position: Optional. Default value: top. Other value : bottom
- interface: Optional. Default value: v1. Other value : v2, v3
- external: Available only with MAX subscription. { provider: 'giphy' or 'tenor', key: 'API key for the selected service' }.
let heypsterSDK = new HeypsterGifSDK('APIkey', true, 'fr', 'top', 'v1', { provider: null, key: null })Keyword and tag searches are always performed in English. A second language can be added using the language attribute. By default, this attribute is set to fr. You can change this value based on the table below:
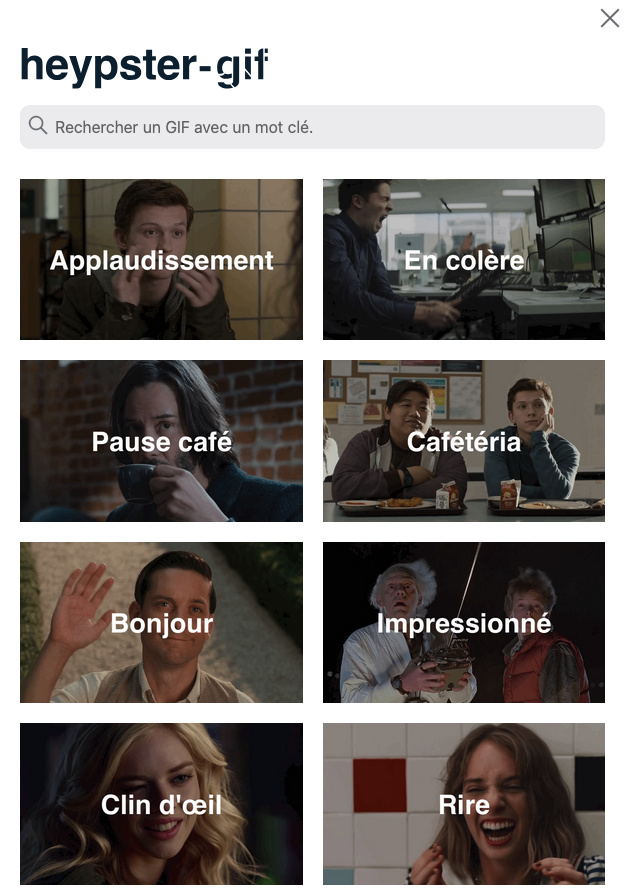
The interface number determines the appearance and features of the SDK. In interface 1, only a list of categories and a search bar are available. In contrast, interface 2 offers an enhanced experience with emoji-based and tag-based searches, as well as a daily updated suggestion feed replacing the categories. Lastly, the V3 interface enables the display of GIF from external providers like Giphy or Tenor alongside Heypster’s own library.
| Code | Language |
|---|---|
| en | English |
| fr | French |
| de | German |
| da | Danish |
| nl | Dutch |
| sv | Swedish |
| it | Italian |
| es | Spanish |
| pt | Portuguese |
| no | Norwegian |
| fi | Finnish |
| ko | Korean |
| ar | Arabic |
| ca | Catalan |
| hr | Croatian |
| cs | Czech |
| el | Greek |
| he | Hebrew |
| hi | Hindi |
| hu | Hungarian |
| id | Indonesian |
| ja | Japanese |
| ms | Malay |
| pl | Polish |
| ro | Romanian |
| ru | Russian |
| zh | Simplified Chinese |
| zh-TW | Traditional Chinese |
| tr | Turkish |
| uk | Ukrainian |
| sk | Slovak |
| th | Thai |
| vi | Vietnamese |
| et | Estonian |
| br | Breton |
| ga | Irish |
| lv | Latvian |
| lt | Lithuanian |
| mt | Maltese |
| sl | Slovenian |
| bg | Bulgarian |
| sr | Serbian |
Usage
If initialize is set to true, this will load the SDK component as soon as the web page is loaded. It will therefore be unnecessary to initialize it manually.
You will only need to create a button that, when clicked, will call the SDK’s togglePopup() method to open the window displaying categories, GIFs, and the search bar.
let heypsterSDK = new HeypsterGifSDK('APIkey', true, 'fr', 'top', 'v1');
document.querySelector('#gif_button').addEventListener('click', e => {
heypsterSDK.togglePopup();
});If the initialize parameter is not set or set to false, the component will not be loaded when the page is launched. It will need to be loaded when the button you create is clicked.
let heypsterSDK = new HeypsterGifSDK('APIkey', true, 'fr', 'top', 'v1');
document.querySelector('#gif_button').addEventListener('click', e => {
if(!heypsterSDK.popupElement){
heypsterSDK = heypsterSDK.initialize();
}
heypsterSDK.togglePopup();
});This method has the advantage of not degrading your web page's loading speed, although the component's first render may require some loading time.
Interface and Retrieval
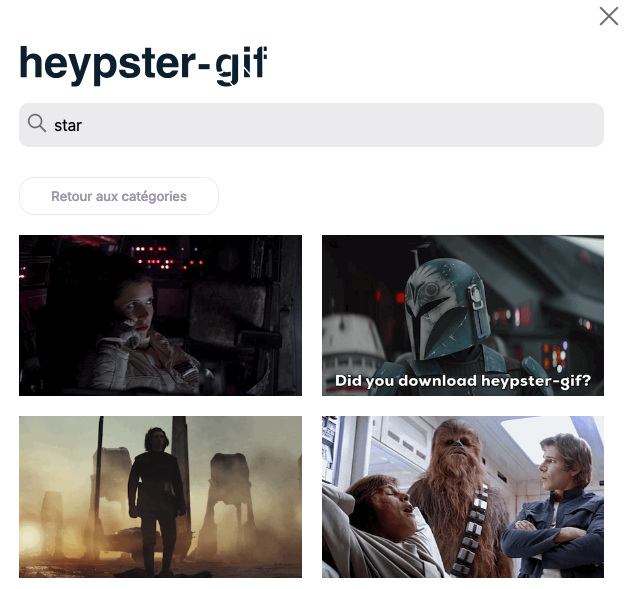
From the generated interface, the user can search for GIFs by keywords or categories. Once the search is done, the component will display all the results as shown below:

A custom event named heypsterGifClicked is triggered and exposed to the window object each time a GIF is clicked. Here is a simple example in vanilla JS to detect this event:
window.addEventListener('heypsterGifClicked', (event) => {
// Accéder aux informations des GIFs
const { gifMini, h264 } = event.detail;
});- gifMini: Address of the mini GIF in gif format
- h265: Address of the GIF in mp4 format with h265 codec
We recommend storing GIF files internally to ensure their availability, thereby providing a smooth and reliable user experience. However, it is also possible to simply use GIF links for easy integration without internal storage.
Feature requests
We're committed to making heypster as easy to integrate as possible. If there's anything you need out of this SDK that it doesn't currently provide, feel free to submit an issue or reach out to us.
CONTACT@HEYPSTER.COM